
Содержание страницы:
Микроразметка. Вы когда-нибудь задумывались, как «выглядит» Ваш сайт в глазах поисковых роботов? Например, если на страничке размещено несколько блоков информации (название статьи, изображение, видео, основной текст, отзывы, рецепты, контактные данные в футере и т. д.), робот считывает ее всю и пытается определить категории ее частей, чтобы максимально информативно построить описание (сниппет) для отображения в поисковой выдаче.
Но что при этом происходит обычно? Описание формируется из перемешанных отрывков разных информационных блоков, причем зачастую не очень удачно. Читайте еще: Как создать приложение для Android.
Что такое микроразметка и зачем нужна

Если вы слышите микроразметка или семантическая разметка страницы (сайта), то знайте, что под этим подразумевается разметка страницы с помощью дополнительных атрибутов (тегов), которые дают поисковым системам понятия об отдельных элементах страницы, указывая на их содержание.
Вы должны понимать, что обычная страница и так по себе размечена, но использованы при этом обычные общепринятые теги и атрибуты. Поисковым системам этого вполне достаточно и множество сайтов до сих пор так существуют и достаточно успешно процветают.
Но, если мы хотим помочь поисковым системам разобраться в нашем сайте, указать им на важные области страницы, разобраться в его структуре, показав на содержание тех областей, на которые в первую очередь нужно обращать внимание, то необходимо внедрить микроразметку, то есть добавить определенные теги и атрибуты, которые на все укажут.
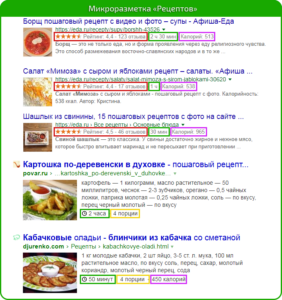
Сделав это, мы не только поможем поисковым системам, но и своему сайту, так как микроразметка используется не только для понимания структуры сайта и содержания, но и для построения поисковой выдачи, формируя функциональные и привлекательные сниппеты, что сказывается на кликабельности (CTR) сайта в выдаче. А это увеличение общей посещаемости сайта.
Можем сделать вывод, что напрямую разметка не влияет на позиции, а лишь косвенно, так как мы можем сделать более привлекательный сниппет, что само по себе приведет больше посетителей на ресурс. Дальше уже дело техники. Больше посетителей — больше накопленных хороших показателей о страницах (если контент качественный) и позиции постепенно будут расти.
Также стоит отметить, что помогая поисковым системам понять сущность контента, его тип (информация, встреча, продукт и т.д.), мы делаем контент более релевантным поисковому запросу и он должен занимать более высшие позиции. Может и не прямым путем, но косвенно — так точно. Яндекс нам это подтвердил (см. выше).
Итак, давайте сделаем краткий чек-лист преимуществ наличия микроразметки на сайте. Это те моменты, которые косвенно или прямо указывают на качество сайта, увеличивают его позиции и помогают поисковым системам.
- Во-первых, можно сделать вывод, что повышается доверие к сайту со стороны поисковых систем, так как мы указываем поисковому роботу на основные элементы сайта, не боясь, что у нас что-то не так и не пытаясь что-то скрыть от поискового робота. В итоге поисковым системам логично думать, что мы им помогаем и открываем им «душу сайта», что непременно скажется и на качестве индексации сайта, а в конце концов и на позициях;
- Во-вторых, при должных настройках мы можем выделить свой сниппет в выдаче, что приведет к мгновенному росту трафика на страницы ресурса без изменения позиций. В конечном итоге увеличение трафика приведет к повышению отдельных страниц в выдаче и сайта в целом;
- В-третьих, мы увеличиваем поведенческий фактор — CTR в выдаче (кликабельность). Данный пункт очень тесно связан с предыдущим. Раз на наш сайт больше кликают, значит мы более точно помогли посетителю понять, что наша страница более качественней, чем на других площадках. А значит — сайт нужно немного поднять вы выдаче.
Конечно же, если стоит выбор между мучительным внедрением разметки на сайт и работой над другими моментами, то конечно же не стоит зацикливаться только на семантической разметке.
Лучше работать над контентом, что гораздо важнее какой-то технической детали из сотни или тысячи других вещей. Тем более, что сейчас можно выделить своей сниппет в выдаче без внедрения разметки в шаблон, а лишь установив плагин WP-PostRatings, в котором уже предусмотрена разметка рейтинга.
Когда мы знаем основные преимущества, можно переходить к рассмотрению основных типов семантической разметки.
Основные типы микроразметки

Тут все достаточно сложно. Для начала вам нужно понять, что существуют словари микроразметки и их синтаксисы.
Под словарем можно подразумевать язык микроразметки, включающий в себя набор классов, свойств, которые указывают суть содержимого страницы. В каждом словаре каждый элемент на сайте указывается с помощью различных тегов.
Например, в словаре Schema.org название документа указывается с помощью тега «name», а вот микроформаты используют CSS класс внутри блока того элемента, который стоит разметить (<span class=»fn org»>Ромашка</span>, где fn org — тег названия в данном случае).
В каждом словаре и синтаксисе свои теги и атрибуты, что делает из форматов микроразметки так называемый винегрет. Действительно сложно во всем разобраться.
Под синтаксисом же понимают способ использования того или иного языка (словаря) семантической разметки. Синтаксис определяет с помощью каких тегов будет указываться сущность объектов и их свойства на странице.
Из предыдущего определения про синтаксис прозвучало понятие сущности. Что это это значит применимо к рассматриваемому вопросу?
Сущность — если просто, то это тот тип информации (единица контента, информации), на которую мы указываем поисковым системам. Например, нам нужно указать на главной странице блога на анонсы, то есть выделить каким-то тегом сущность данной области, определив ее, как область анонсов. Тоже самое нужно сделать и со страницей записи, где необходимо указать на сущность области, где находится контент (статья), то есть выделить текст, как область контента.
Практически для каждого элемента страницы можно определить сущность, то есть указать, что это такое: контент или рейтинг, или же вообще комментарии. Таким образом сущности можно указать на таких страницах (в пример беру простой шаблон блога, как у меня):
- Главная — список анонсов;
- Страница записей — комментарии, контент, рейтинг (если имеется), хлебные крошки;
- Обычная статическая страница — контент, комментарии (если имеются).
Кроме того, на каждом типе страниц можно обозначить один и тот же элемент — шапка сайта, футер (подвал), сайдбар (боковая колонка), главное меню.
К каждой сущности имеются свои свойства, например:
- Область контента на странице записей — название статьи, текст статьи, описание, имя автора статьи, дату публикации, рубрику, изображения, видео и другие;
- Область списка анонсов на главной, рубриках и архивов — тоже самое;
- Область комментариев — имя комментатора, дата, текст комментария;
- Область контента на обычной статической странице — в принципе, тоже самое, что и в записях;
- Область шапки сайта — заголовок, описание;
- Область рейтинга на страницах — максимальная оценка, текущая оценка, количество оценок.
- Область футера (подвала сайта) — год копирайта;
- Область сайдбара (боковой колонки) — название виджетов;
- Область главного меню — ссылки.
Существуют и другие области со свойствами, но их я рассматривать не буду, так как в каждом словаре разметки их по несколько десятков, а в разметке от schema.org их количество вообще исчисляется сотнями.
Теперь перейдем к основной мысли пункта и рассмотрим основные форматы семантической разметки.
Все словари и синтаксисы рассматривать не будем, так как это бессмысленно. Они вам не понадобятся. Обсудим лишь вкратце основные форматы разметки:
- org;
- Open Graph;
- Микроформаты.
Некоторые из остальных затронем совсем немного.
- org — данный словарь семантической разметки был разработан по инициативе поисковых систем в 2011 году. Поисковиками данный словарь же и рекомендуется, так как он постоянно совершенствуется: добавляются новые сущности и свойства на основе рекомендаций самих веб-мастеров. Словарь schema.org самый обширный на текущий момент.Ознакомиться с полным описанием и всеми возможностями данного языка разметки можно на официальном сайте. Синтаксис сущности в schema.org осуществляется с помощью микроданных;
- Open Graph — данный словарь микроразметки был введен социальной сетью Facebook, но поддерживается и другими популярными соц.сетями (Вконтакте, Twitter, Google+, LinkedIn). Основная задача — брать корректные данные, когда нужно разместить ссылку в какой-то соц сети.Без данной разметки социальные сети будут брать произвольный контент для формирования поста на страницах соц.сетей. Чтобы брались нужные нам данные, можно указать на требуемые данные с помощью Open Graph (OG). Именно для этого чаще всего и используют OG, но имеются и другие задачи;
- Микроформаты — этот словарь используется все реже и реже, так как существуют более удобные языки (schema.org и OG). Отличительной особенностью от других языков разметки является отсутствие дополнительных тегов и их атрибутов, так как свойства прописываются внутри атрибута class тех html элементов, которым нужно присвоить нужные значения (имя, дата, адрес и так далее).
Последним шагом стоит отметить еще один словарь, а именно Data Vocabulary, который разрабатывался компанией Google и сейчас его развитие приостановлено. Все внимание перетекло на Schema.org. Можно сказать, что все свойства и сущности, которые был в этом языке разметки стали прототипами для разметки от schema.org.
Насколько я понял, то словарь Data Vocabulary может работать с синтаксисами: микроданные и язык RDFа, что можно очень хорошо видеть в справке Google по материалу микроразметки хлебных крошек. Там предоставляется 2 варианта разметки:
- Разметка словарем Data Vocabulary микроданными;
- РазметкаData Vocabulary с
Какой формат разметки лучше использовать

Я думаю, что вы уже знаете вопрос на данный вопрос, так как в описании каждого типа разметки я давал неоспоримый довод, что поисковые системы сами рекомендуют словарь разметки Schema.org. Именно его и нужно использовать. Но вариантов внедрения данной микроразметки может быть масса, как от плагинов, так и внедрения сущностей и свойств в шаблоны оформления.
Последний вариант является самым оптимальным, так как это работа на один раз и микроразметка будет абсолютно на каждой странице. Все поисковые системы ее будут видеть, так как она будет вшита в шаблон. Но у новичков могут возникнуть проблемы с ее внедрением, так как нужно хотя бы на минимальном базовом уровне понимать код своего шаблона и видеть, каким тегом выводится название статьи, где код за вывод текста и так далее. Все эти моменты и нужно будет оборачивать тегами микроразметки.
В данном пункте также стоит вопрос совмещения различных словарей на одном сайте. Это допустимо и в некоторых случаях без этого никакой не обойтись. Это четко видно на примере разметки хлебных крошек, когда совмещается вариант разметки Data Vocabulary и микроданных от Schema.org. Ничего в этом страшного нет. Об этом говорит и сам Яндекс.
Тут уже на ваше усмотрение. Если вам проще использовать микроформаты, то действуйте. Я же лично буду показывать весь процесс на микроразметке Schema.org, так как у самого она внедрена и все работает на ура без единой ошибки.
Но перед ее внедрением я рекомендую проверить ваш шаблон на наличие разметки, так как имеется вариант, что она у вас уже есть.
Как проверить наличие разметки на сайте
Наша задача на данном этапе — узнать, имеется ли в наше шаблоне какой-то формат разметки. Это вполне возможно, ведь большинство используемых шаблонов — переведенные англоязычные темы, которые содержат в себе уже какой-то формат семантической разметки. Как правило, это разметка микроформатами, что нам вообще ни к чему. Лучше, если ее изначально не будет, так как это избавит нас от головной при ее удалении.
Для проверки наличия разметки можно использовать, как валидатор микроразметки от Яндекс, так и инструмент проверки структурированных данных Google. Предпочитаю и настоятельно рекомендую вам пользоваться валидатором от Яндекса, так как он намного проще.
Вам потребуются ссылки на главную страницу, страницу статей и возможно ссылка на одну из статических страниц. Нужно проанализировать все эти документы на наличие сторонней разметки.
После перехода в валидатор Яндекса мы вводим адрес страницы и жмем «Проверить».
Если написало, что «Микроразметка не обнаружена», то значит никакой сторонней разметки в шаблоне нет. Это очень хорошо, так как не потребуется тратить силы на ее удаление. Но будьте внимательны, ведь на одном типе страниц разметки может не быть, а на другом она будет присутствовать (например, на странице статьи).
Вот, как раз, я анализирую страницу записи и получается, что комментарии шаблона размечены микроформатами (присутствует vcard). Об этом свидетельствует различный код в результатах проверки.
Нам микроформаты ни к чему, поэтому их стоит удалить. Может случится ситуация, что у вас шаблон размечен и другими форматами разметки. Тогда их стоит также удалить. А возможно, что сразу будет внедрена разметка от Schema.org. Такое также бывает, но очень редко, так как стоящих шаблонов в бесплатном доступе практически нет. А вот плохих пруд пруди.
Теперь давайте рассмотрим процесс удаления сторонней разметки.
Удаление сторонней разметки
Так как в моем случае оказалась сторонняя разметка с помощью микроформатов, то на ее примере я и покажу данный процесс. Если же у вас какая-то другая разметка оказалась, то принцип удаления ее будет аналогичен.
Все сводится к тому, чтобы удалить теги и их атрибуты той разметки, которая у вас оказалась. Единственное отличие микроформатов от других типов микроразметки будет заключаться в том, что все типы кроме микроформатов добавляют новые теги и атрибуты. Микроформаты же ничего не добавляют а прописываются внутри атрибута class определенного html элемента шаблона (например, название статьи), как я это писал в пункте про основные типы.
Кстати, в пункте №6 данной статьи я даю код разметки комментариев, который нужно вставить в файл функции шаблона functions.php. Данный код должен вылечить эти ошибки от сторонней разметки микроформатами. Поэтому, если у вас данная проблема имеется, то сначала рекомендую проверить тот код на своем шаблоне. Он должен помочь. Это избавит вас от лишней работы по ручному избавлению. Если же ничего не получится, тогда делаем все руками, как я описываю ниже.
Теперь перейдем к самому процессу. Итак, ранее стало ясно, что у меня лишняя разметка от микроформатов. При проверке в валидаторе нам выдало тег vcard, который и создает ошибки.
Теперь нам нужно открыть папку с шаблоном, чтобы видеть все его файлы и далее обращаемся к тем файлам, которые отвечают за вывод тех элементов, где находятся микроформаты. Как это сделать, смотрите по списку ниже:
- Найти элементы с атрибутом class, внутри которого прописан vcard. Просто открываете исходный код страницы (ctrl+u), на которой валидатор обнаружил vcard, делаете поиск по нему (ctrl+f) и находите vcard. Смотрите что-это за элемент, чтобы понять в каком файле он может находиться. Это может быть заголовок записи (файл single.php), как вариант, а может быть и что-то другое. Основная суть — обнаружить данный тег в файлах шаблона;
- Заменить vcard на что другое, например на card или ard. В общем на что-то отличающееся. Удалять нет смысла, так как данный кусок кода (vcard) прописан внутри атрибута class, которому прописаны стили и, если мы его удалим, то стили не будут соответствовать имени атрибута class внутри файла стилей.
Если мы удалим vcard из всего имени атрибута class, то данные стили не будут применимы к новому атрибуту class (т.к. названия разные) и оформление комментариев в лучшем случае просто изменится. В худшем же все поплывет.
Поэтому, удалять нет смысла. Проще изменить данную приставку, которая образует разметку с помощью микроформатов на какую-то другую, например, удалить первую букву «v», чтобы получилось card, а полный вариант будет следующий.
- Последним шагом мы идем в файл стилей, ищем в нем все содержимое с vcard и заменяем его на card. Таким образом стили не поплывут. Название станет новое, но уже не будет определяться, как микроформат, что нам и нужно.
Надеюсь, что я объяснил довольно просто. Хотя, у новичка может и больше всего, что вникнет путаница в голове.
Итак, когда мы удалил стандартную разметку (если она присутствовала), можно встраивать новую от Schema.org. К данному процессу мы и приступаем.
Внедряем микроразметку Schema.org

Начнем с небольших пояснений и теории, так как перед практикой всегда нужно подготовиться.
Во-первых, стоит разобраться какие файлы нам потребуются, чтобы указать на необходимые сущности и их свойства. Сейчас говорю о файлах для движка WordPress. Про другие движки не скажу, так как с ними не работаю. Принцип разметки остается один и тот же. Нужно лишь определить файлы, где находятся нужные области для разметки.
- Файл single.php (файл записей): сущность — область контента (статья), свойства — дата публикации, автор, рубрика, название статьи, изображения;
- Файл functions.php (в моем случае — разметка кода комментариев): сущность — комментарий, свойства — текст комментария, дата и имя комментатора;
- Файлы со списком анонсов index.php, category.php, archive.php (главная, рубрики и архивы соответственно): сущность — список анонсов, свойства — дата публикации, автор, рубрика, название статьи;
- Файл page.php (обычная статическая страница — не обязательно): сущность — область контента, свойства — заголовок текста и, если имеется, то дата, автор и другие;
- В файле header.php также разметить шапку — сущностью будет шапка (header), а свойствами — заголовок сайта + описание;
- Файл sidebar.php (боковая колонка): сущность — вся боковая колонка, свойство — заголовок каждого виджета;
- Файл footer.php (подвал сайта): сущность — весь подвал, свойство — дата копирайта + название сайта (я не размечал название);
- Файл header.php (верхняя часть ресурса): сущность — главное навигационное меню, свойство — ссылки + их анкоры.
Теперь теги свойств.
- Название страницы (текста) — itemprop=»headline»
- Текст записи — itemprop=»articleBody» (возможно применять и для описания, если оно формируется, как часть из полного текста)
- Описание — itemprop=»description»
- Дата публикации — itemprop=»datePublished»
- Автор — itemprop=»author»
- Категория статьи — itemprop=»articleSection»
- Изображение — itemprop=»image»
- Текст комментария — itemprop=»text»
- Имя комментатора — itemprop=»creator»
- Дата комментария — itemprop=»datePublished»
- Ссылка (применимо к главному меню и к изображению) — itemprop=»url»
- Год копирайта в футере — itemprop=»copyrightYear»
- Дата последнего изменения страницы — itemprop=»dateModified»
- Адрес — itemprop=»address»
- Улица — itemprop=»streetAddress»
- Индекс — itemprop=»postalCode»
- Расположение адреса — itemprop=»addressLocality»
- Телефон — itemprop=»telephone»
- Длина изображения — itemprop=»width»
- Ширина изображения — itemprop=»height»
- Логотип — itemprop=»logo»
Это основные свойства, которые мы будет сейчас использовать.
Дальнейшие действия по микроразметке шаблона достаточно просты.
Каждая область, которой нужно определить сущность и свойство с помощью выше предоставленных тегов, обернута каким-то общим тегом. Это может быть тег блока div, article, тег span, заголовок H1 и другие. Чтобы была проще понять, то заголовок практически всегда обернут в тег H1, что и должно быть. Тега будет 2: открывающий и закрывающий. И так с каждым элементов сайта, а не только с заголовками.
Смысл в том, что каждому необходимому элементу нужно будет задать тег сущности (указать тип контента: статья или комментарий, или список анонсов и т.д.) и свойства внутри его открывающего тега.
Теперь практика. Например, имеется файл одиночной записи (статьи) single.php. Приступим с его разметки.
Микроразметка поста

Начнем с того, что зададим сущность. В шаблоне имеется общий тег, который оборачивает всю область контента записи (и текст статьи и название и комментарии) и у каждого он разный. У кого-то это может быть блок div. У меня же это article. Естественно, данный тег открывается в самом начале, где начинается весь контент, и где-то заканчивается, когда контент заканчивается.
И именно в самом начале внутри открывающего тега article мне и необходимо вставить тег сущности области контента на странице записи (коды давал немного выше). Даю вам изображение (кликабельное) итоговой разметки файла записи single.php, а затем объясню, что было и что стало в итоге, если кому-то будет непонятно. Изображение большое, но кликабельное, поэтому можете кликнуть на него и посмотреть в увеличенном размере или открыть его в новой вкладке и посмотреть в полном размере.
Многие устанавливают рейтинги статей без плагина и после проверки страницы в валидаторе Яндекса или Google им пишет, что не указан объект отзыва. Это связано с тем, что рейтинг размещен сам по себе. Нужно разместить его внутри данной области, которая в свою очередь должна быть определена тегом разметки, как область контента (или объект отзыва). Тогда рейтинг будет принадлежать объекту, то бишь статье. Ошибки выдавать после этого не будет.
Вернемся к процессу. Сначала мы разместили сущность объекта (обернули всю главную область общим тегом), а после — размечаем ее свойства, то есть второстепенные данные: дату публикации, автора, тело статьи (сам текст), данные о публикаторе (адрес, организацию, логотип), дату последнего изменения страницы, адрес главной страницы и так далее.
Все точно также — внутри каждого открывающего тега необходимого элемента указываем соответствующие параметры. Ниже предоставляю пояснения, что было до внесения правок, а что стало после.
Изначально мы копируем 2 строчки кода сразу после открывающего тега, оборачивающего всю область контента.
- 1я строка отвечает за вывод строки, которая указывает на адрес страницы и говорит, что именно эта страница является главной.
- 2я строка — дата последнего изменения страницы.
Дальше сразу же следующей строкой мы даем данные о публикаторе, т.е. о том, кто публикует материалы. Сюда входит сразу несколько сущностей (Организация — внутри нее адрес, изображение — логотип). Даю код, вы только заменяете подсказки в нем на свои данные. Ставить реальные или нет, ваше дело, но, если гугл все таки делает это для того, чтобы улучшить выдачу и показать ваши данные, чтобы к вам повысилось доверие, то я бы указал реальные. В общем, тут уже дело каждого.
Если вы заметите, то в вышеприведенных кодах присутствует тег стилей display:none, который говорит, что эти данные на странице отображать не нужно, а только в исходном коде, чтобы поисковик их увидел. Собственно это мне и нужно. Данный тег находится в строках 2 и 9 и скрывает отображение логотипа и адреса.
Если хотите отобразить, то уберите эти стили. В будущем я так и сделаю, когда кардинально переделаю дизайн блога, оформлю это в компактный красивый блог, который будет хорошо вписываться в дизайн и давать информацию о мне.
Касаемо логотипа, то у многих его просто нет. Я предлагаю поступить следующим образом — либо создать небольшое изображение и написать на нем название сайта с адресом (самый простой вариант логотипа) или же загрузить свою фотографию (самый ленивый вариант). У меня же логотип есть, поэтому я его и прописал.
Итак, теперь мы размечаем следующую информацию. Тут уже будет полегче. Просто нужно будет найти все остальные нужные коды, которые выводят ту или иную информацию (заголовок, категория, дата публикации, автор), и внутри их открывающих тегов, в которые они заключены, вставить необходимые теги свойств разметки schema.org.
Микроразметка главной страницы

Тут нужно обернуть код, выводящий список анонсов тегом сущности списка анонсов. Делается это точно также. Внутри общего тега, который оборачивает весь код в шаблоне, размещаем нужный тег (сущность списка блоговых постов — blogposting, а можно и по аналогии со страницей записи -article).
Микроразметка комментариев
Итак, комментарии. Упростим задачу до вставки одного кода в файл функции functions.php и модификации функции, которая выводит комментарии на страницах сайта. Сперва берем следующий код и размещаем его внутри файла functions.php в самом начале сразу перед открывающим тегом < ?php. Если будет выдавать ошибку, можно попробовать его разместить после закрывающего тега ?> в самом конце файла.
Также имеет место быть вариант размещения, когда нужно в данном коде убрать в самом начале открытие php кода (удалить < ?php) и в самом конце его закрытие (удалить ?>). Тогда нужно размещать код не перед или за открывающим (закрывающим) тегом php, а внутри этих тегов рядом со всеми другими функциями. Иногда я сталкивался с проблемой, когда именно такой вариант размещения работает.
Использовать или нет
Применение микроразметки данных не является обязательным условием для продвижения в поисковых системах. Значительная часть веб-сайтов, занимающих лидирующие позиции в поисковых выдачах, прекрасно обходится и без нее. И это значит, что Вы вполне можете продвинуть свой сайт без использования семантической разметки. Читайте еще: Заработок на рекламе в интернете.
Но есть один нюанс. Считается, что в результате применения словарей микроразметки Schema.org, сайты получают преимущества, результатами действия которых становится увеличение притока трафика до 30%. Согласитесь, это довольно впечатляющая цифра. И это означает, что если использовать микроразметку, затраты на продвижение сайта в поисковиках могут быть существенно сэкономлены. Так что «думайте сами, решайте сами», внедрять или не внедрять.