
Содержание страницы:
Как установить WordPress? WordPress известен как самая популярная блог-платформа и система управления контентом. Новые пользователи часто бывают удивлены, когда узнают, что WordPress также славится легкой установкой. Все лучшие веб-хостинговые компании WordPress позволяют вам установить WordPress всего за несколько кликов.
В большинстве случаев, установка WordPress – это нехитрый процесс, который занимает меньше пяти минут. В этом уроке нашей целью будет предоставить всеобъемлющую инструкцию по установке WordPress как для начинающих, так и для продвинутых пользователей. Читайте еще: Как узнать статический IP-адрес или динамический.
Мы покажем новичкам, как установить WordPress с использованием Fantastico, Softaculous, и QuickInstall. Мы объясним более продвинутым пользователям, как установить WordPress мануально. И, наконец, начинающим разработчикам и дизайнерам мы покажем, как установить WordPress на локальный компьютер (Windows, Mac и Linux).
Начнем немного с теории

Хостинг это некое условие для размещения вашего сайта, он имеет определенный набор функций, позволяющих поддерживать работу ресурса в сети интернета.
Домен представляет собой адрес или название для сайта, полностью привязан к хостингу. Приобретенный домен принадлежит владельцу ресурса, привязан к его особенности и последующей деятельности. Название домена должно легко произноситься, соответствовать характеристике ресурса.
Программа openserver позволяет создать виртуальные настройки с функциями хостинга и домена непосредственно на рабочем месте пользователя. В данной статье мы узнаем как установить wordpress на локальный диск программы openserver . Будем исходить от того, что пользователь не имеет установленную программу openserver, с помощью которой можно создать локальный диск. На виртуальный диск будет произведена установка wordpress с последующим созданием сайта.
Этапы установки cms wordpress на хостинг
Давайте разберем все этапы, которые необходимо выполнить, для успешной установки движка.
- Скачиваем wordpress;
- Распаковываем архив и заливаем файлы с помощью ftp клиента (Total Commander, FileZilla).
- Создаем базу данных на хостинге, который используете.
- Вписываем все настройки в файл wp-config-sample.php.
- Запускаем установку, для этого в строку браузера вводим: http://domain/wp-admin/install.php.
- Следуем всем рекомендациям.
А теперь давайте по порядку пройдемся по каждому из пунктов, что бы не допустить ошибок.
Где скачать wordpress

Источником для скачивания wordpress для сайта много. Я вам рекомендую использовать проверенный, где всегда можно скачать свежую версию, которая будет работать без багов.
Переходите и смело скачивайте последнюю версию. На этом ресурсе есть отличный форум, на котором можно узнать ответы на непонятные Вам вопросы.
Используем ftp клиент FileZilla, для загрузки файлов на хостинг
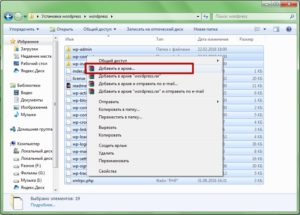
После, того как скачали архив с файлами, его необходимо распаковать в удобное место. Теперь можете смело открывать FileZilla и начинать заливать все файлы с папки на компьютере в корневую папку. С работой FileZilla, можно ознакомится в статье: «Установка, настройка и инструкция по пользованию программой FileZilla Client«. Корневая папка, как правило находится по адресу:
/loleknbolek.com/www
или
public_html/loleknbolek.com/www
На многих хостингах так как написано выше.
Корневую папку нашли, можно заливать в нее файлы.
Для тех, кто использует FileZilla, что бы этот процесс был более быстрый, необходимо увеличить количество передач. Для этого ищем пункт меню “Правки” — > “Настройки”. В окне находим пункт “Передачи” и слева ставим “Максимум одновременных передач” = 10, вместо 2.
Закачиваем все файлы на хостинг с отличной скоростью.
Создаем базу данных на хостинге, который используете
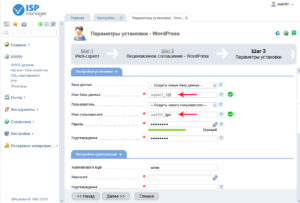
Файлы закачали, теперь необходимо создать базу данных, что бы в ней хранить всю информация. Если у вас простой хостинг, то Вы должны искать пункт «База данных» или создать базу данных. Если используете панель управления ISPManager, Cpanel, то необходимо зайти в нее и в левой панели найти «Базы данных» — > «Создать базу данных«.
В этом пункте я не могу расписывать все пошагово, так как каждый из Вас использует разные хостинги. Если у Вас какие либо вопросы пишите в тех. поддержку, она всегда ответит.
Как только создали базу, не закрывайте настройки они сейчас пригодятся на следующем этапе.
Вписываем в файл wp-config-sample.php все настройки
Нужно найти в папке и открыть этот файл у себя на компьютере или на хостинге, мне без разницы. Главное, что открываем этот файл и видим несколько строк, в эти строки нужно вписать настройки созданной базы данных, которую создали ранее на хостинге.
- define(‘DB_NAME’, ‘database_name_here’);— в эту строку вместо database_name_here, вписываем название базы которую создали. В моем случае это define(‘DB_NAME’, ‘eyemo_texting’);
- define(‘DB_USER’, ‘username_here’);— вписываем название пользователя вместо username_here. В моем случаем имя базы и пользователя одинаковы, у Вас может необходимо будет создать пользователя и прописать его название в строку. Вот моя строка define(‘DB_USER’, ‘eyemo_texting’);
- define(‘DB_PASSWORD’, ‘password_here’);— вписываем пароль, в моем случае генерируется автоматически, у Вас же может необходимо будет задавать самим. Моя строка define(‘DB_PASSWORD’, ‘4kfq5pdd’).
- define(‘DB_HOST’, ‘localhost’);— сюда необходимо вписать хост(host), при создании базы данных он появится автоматически. У меня eyemo.mysql.ukraine.com.ua и получается такая строка define(‘DB_HOST’, ‘eyemo.mysql.ukraine.com.ua ‘)
- define(‘DB_CHARSET’, ‘utf8’);— если кодировка другая ставите другую например define(‘DB_CHARSET’, ‘cp1251’).
После проделанных шагов не забываем сохранять файл и заливать на хостинг если вы его открывали с локального сервера (компьютера).
Установка wordpress на хостинг

Теперь когда все выше шаги пройдены, можем приступить к установке.
Для начала прописываем строчку http://ваш_домен/wp-admin/install.php, после чего у Вас должна появится картинка с надписью, что отсутствует файл wp-config.php . Нажимаем кнопку “Создать файл настроек” и файл должен автоматически создастся.
Если же появилась страница с ошибкой, посмотрите правильность написания настроек в файле wp-config-sample.php и правильность создания базы данных на хостинге.
Файл wp-config.php сгенерировался и появится следующая страница “Добро пожаловать и т.д.”. Здесь читаете текст, я его уже знаю на память, поэтому пропущу и сразу нажму кнопку “Вперед”.
Настройки базы, я надеюсь не закрыли и сразу вводим их на следующей странице. Префикс таблиц можете оставить без изменения.
Нажимаем кнопку “Отправить” и попадаем на страницу, где необходимо запустить установку.
Последний шаг, который нужно пройти. Здесь нада вписать свои данные, их можно будет поменять в самой админке после установки. После того как у Вас все поля будут заполнены, можно нажимать на кнопку “Установить WordPress”.
Ждем пару секунд и установка wordpress на хостинг завершена. Вы можете сразу использовать свое имя и пароль для того, что бы войти в административную панель сайта.
Для этого можете использовать вот такой путь(вместо domain вписываем домен вашего сайта):
http://domain/wp-admin.php
бывает так же:
http://domain/wp-login.php
Как работать с wordpress я расскажу в следующих материалах, так как много информации которую необходимо рассказать.
Теперь можно искать подходящую тему в интернете и начинать создавать свой сайт. Но дня начала не забывайте, сделать первичные настройки и подготовить все для работы. Ждите эти материалы, они скоро будут.
Установка опенсервер на компьютер
Чтобы скачать openserver лучше зайти на официальный сайт его представителя. Там мы можем ознакомиться с информацией, а также бесплатно скачать нужный файл с программой. После того, как вы обзавелись скаченным файлом, его необходимо распаковать.
Делать это желательно в корневой папке жесткого диска, сама по себе программа не требует установки, а хранить ее можно на любом электронном носителе. Когда закончится извлечение, то в корневой папке появиться значок «OpenServer». Его нужно нажать и запустить программу.
Итак, у нас имеется установленная программа openserver и архивный файл вордпресс, а нам осталось только запустить wordpress на локальный диск. Чтобы локальный диск заработал, необходимо файл запуска «OpenServer» нажать дважды, результатом удачного запуска послужит появление красного флажка в нижней части экрана в окне установки даты, времени.
На него нужно нажать, появится меню с предложением запустить сервер – мы его запускаем. Теперь, сделав обновление браузера, открылась страница с названием localhost, а это значит, что мы сделали все правильно. Все! Этап установки — запуска локального диска успешно завершен. Это значит, что все нужные настройки работают в нормальном режиме и можно приступать к работе с вордпресс.
Установка на локальный диск

Для начала необходимо зайти в локальный диск, там открыть папку openserver. В ней создаем новую папку (желательно придумать ей название, сходное с названием будущего сайта). Следующий шаг к поставленной цели – это распаковка архивного файла вордпресс в созданную нами папку. После распаковывания вордпресс, сервер необходимо перезагрузить.
Через флажок в трее (тот что появился после установки локального диска), открываем «Мои сайты», выбираем показатель с названием нашего сайта. Ответом послужит открытие браузера, в нем вы увидите прописанный хост. Страничка практически пустая, но на ней имеется кнопка «Создать файл настроек», на который пока ни в коем случае не нажимаем! Так как сначала необходимо произвести настройку базы данных будущего сайта.
Чтобы сделать настройку базы данных, нужно снова, через флажок в трее перейти к пункту «Дополнительно» и нажать «PhpMyAdmin». В новом окне «Пользователь», которое появится, прописываем «root» (в поле пароль ничего писать не нужно) и вводим (ОК). После этого переходим в «Базу данных», где вписываем латиницей без пробелов любое название, после чего нажимаем «Создать». Если все пункты выполнены правильно, то появится диалоговое окно, повествующее о том, что база данных успешно создана.
На следующем этапе как установить wordpress мы должны привязать созданную базу данных к нашему движку вордпресс. Для такой операции возвращаемся к открытому браузеру, где находится уведомление «Создать файл настроек». После ее нажатия, откроется сайт с общей информацией. Ознакомившись, нажимаем «Вперед».
На новой странице мы заполняем предложенные поля:
- «Имя базы данных», тут вписываем придуманное вами на этапе установки базы данных имя, то которое без пробелов и латиницей;
- «Имя пользователя», указанное нами root;
- «Пароль», не заполняем;
- «Сервер базы данных», остается неизменным localhost;
- «Префикс таблиц», меняется сам автоматически, поэтому его тоже не заполняем.
- Когда поля будут полностью заполнены, нажимаем «Отправить». Система «переварит» введенную информацию и закроет заполненное меню. Перейдя к новой страничке сайта, мы увидим свежие поздравления с успешным завершением очередного этапа запуска вордпресс.
- Следующий шаг создания сайта на вордпресс начинается с перехода к заполнению меню административного пользования.
Пока наш сайт находится на локальном диске, созданного при помощи программы openserver, сложные пароли и логин выдумывать нет необходимости. Здесь нужно заполнить поля с названием сайта, логином, дважды записать пароль и адрес электронной почты. Адрес почты может понадобиться позже, когда сайт будет работать на внешнем сервере.
На него придут новые логин и пароль, если пользователь вдруг забудет старые и не сможет попасть в систему. На этой же страничке в графе о приватности ставим флажок и нажимаем «Установить». После недолгого ожидания откроется новая страница с очередными великими поздравлениями и предложением зайти в административную панель.
Тут в новых полях авторизации заполняем данные полей для логина — пароля, главное не перепутать их с теми, что были указаны при установке для базы данных. К сожалению, после этого уже не будет пафосных поздравлений, но зато мы узнали как установить движок wordpress на локальный диск openserver. Все! Наш сайт в локальном диске создан.
Теперь у пользователя, особенного у не совсем опытного, появилась прекрасная возможность потратить уйму времени чтобы наполнить свой сайт нужной информацией и разобраться с его настройками. Полезным качеством использования локального диска openserver, станет появление у владельца сайта возможности для основательной подготовки и планомерного перехода к регистрации готового ресурса.
Пока нет необходимости платить за домен и хостинг на содержание незаполненного сайта, необходимо потратить время на создание оформления и заполнить блог информацией. К тому же управляется сайт непосредственно с домашнего компьютера.
Работа на локальном диске поможет для пользователей, решивших в дальнейшем связать свою судьбу с созданием сайтов или блоговедением. Так можно легче усвоить систему работы ресурса. После установки движка можно посвятить себя практике управления модулями, установкой шаблонов и плагинов. Из имеющегося опыта могу утверждать, что поставить вордпресс – это провести лишь тысячную часть той работы, которую еще нужно проделать.
Следует учесть один момент, что работа сайта на локальном диске и работа его в хостинге может отличаться. Связано это с тем, что многие плагины не совсем подходят, а иногда и конфликтуют с некоторыми настройками. Происходит эта неприятность из-за того, что конфигурация локального сервера может не совпадать с конфигурацией сервера, на который впоследствии будет перенесен сайт. Такое несоответствие случается очень редко и проблема решается путем установки новых плагинов или настроек.
Лучшие SEO-плагины

Наверняка вы знаете, что такое SEO – именно оно отвечает за оптимизацию вашего сайта под поисковые системы. Стандартного функционала Вордпресс едва ли хватает для грамотной настройки под поисковики.
По этой причине мы обязательно должны установить один из представленных далее SEO-модулей. Важно понимать, что все эти дополнения обладают собственным набором инструментов и настроек. Какой из них более предпочтителен – решайте сами.
- Yoast SEO
Это наиболее популярное дополнение для поисковой оптимизации, которое представлено в официальном каталоге. Имеет более 5 миллионов установок и огромную армию фанатов. Рейтинг – 5 из 5, почти полная поддержка русского языка и широкий набор возможностей являются далеко не всеми причинами, по которым этот плагин заслуживает установки на свой сайт. Помимо всего сказанного, Yoast может похвастаться техподдержкой, наличием расширенной премиум-версии и регулярными обновлениями.
Yoast SEO обладает всеми необходимыми функциями:
- оформление SEO – title и description;
- проверка текста на читаемость (поддержка русского языка);
- оптимизация текста под SEO и проверка наличия ключей;
- карта сайта XML и редактор robots, htaccess;
- удобный сниппет, показывающий, как статья будет выглядеть в выдаче.
В премиум-версии есть еще несколько крутых функций. О них вы сможете узнать с официального сайта или же из отдельной статьи.
Установить Yoast очень просто: нужно лишь перейти в каталог, найти его в списке и кликнуть по кнопке. Как настраивать этот плагин, подробнее рассмотрим отдельно.
- All in One SEO Pack
Еще один мастодонт каталога Вордпресс, который имеет более 3 миллионов активных установок. В топ лучших СЕО-плагинов занимает почетное второе место, но возможностей тут не меньше.
Дополнение тоже имеет поддержку русского языка и отличается наличием большого количества самых разных функций. Начиная от автоматической генерации мета-тегов (которой нет в Yoast) и заканчивая интеграцией с WooCommerce. Весомым плюсом этого модуля является его универсальность. Нужно просто установить.
Из всего обилия инструментов можно выделить:
- поддержку Google AMP и Analytics;
- уведомление поисковых систем о выходе новых статей;
- отсутствие дублирования;
- XML-карту сайта и др.
Данный плагин доступен для установки из админки Вордпресс.
- Google XML Sitemaps
Небольшой плагин, который создает xml-карты сайта для поисковых систем. Нужен только если вас не устраивает карта, встроенная в более крупный SEO-модуль. Имеется возможность создавать отдельный xml-файл для каждой рубрики вашего сайта. Также в наличии имеются инструменты для более тонкой настройки кода в xml-документе (убрать какие-то элементы или наоборот добавить). Читайте еще: Как удалить Java.
Доступен для загрузки и установки в дефолт-каталоге.
- The SEO Framework
Молодой плагин, который только-только появился. Позиционируется разработчиками как полностью автоматизированное решение для продвижения сайта. Обладает всеми стандартными инструментами. Установить можно из панели.