
Содержание страницы:
Атрибут alt. Сейчас трудно представить сайты без изображений, тем более интернет-магазины и каталоги товаров. Ведь это отличный способ привлечь внимание посетителей, показать товар «лицом» и сподвигнуть потенциальных клиентов к совершению целевых действий: покупке товара или заказу услуги.
Использование картинок сделает сайт привлекательнее и поможет удержать посетителей на нем, но что более важно, из поиска по картинкам в Яндексе или Google к вам на сайт может прийти дополнительный трафик (при корректном использовании атрибутов Alt и Title тега <img>). Читайте еще: Баннерная реклама.
Зачем заполнять атрибут alt

В поисковой системе индексируется не только текст, но и графическая информация, и изображения – один из источников дополнительного трафика. Чтобы показывать релевантные изображения при поиске по картинкам, Google и Яндекс ориентируются на теги, в которых и написано, что представлено на них. Благодаря этому в результатах поиска пользователь получает именно то, что искал.
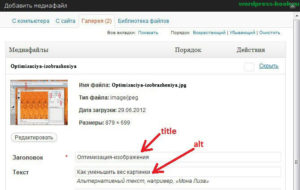
Поисковый робот же в первую очередь ориентируется на изображения с атрибутом alt, поэтому с точки зрения seo-оптимизации это очень важный пункт. Например, если у вас на сайте размещено более 1000 изображений в сотнях статей, то каждое из них может принести дополнительный трафик.
Посетители увидят атрибут alt только в случае отключения загрузки изображений или при плохом соединении Интернета. Загрузка графических элементов осуществляется после получения информации браузером, поэтому замещающий текст на экране монитора виден раньше.
Атрибут alt поможет только при поиске картинок, поэтому на органическую выдачу никак не повлияет.
Необходимость и основные правила использования

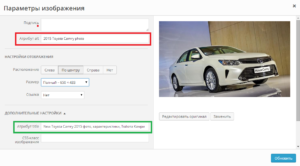
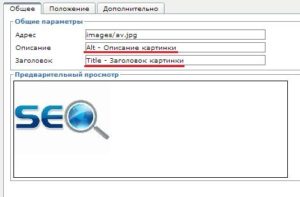
Если честно, атрибут title является далеко не обязательным элементом SEO-оптимизации. Основная цель его использования – давать подсказки пользователям насчет содержимого просматриваемого изображения. При наведении курсора на картинку выводится содержимое атрибута title в белом прямоугольнике.
Несмотря на то, что поисковики не придают особого значения содержимому этого параметра, все же может наблюдаться его некоторое, хоть и косвенное, влияние на продвижение – через поведенческие факторы.
Согласитесь, что просматривать веб-страничку, на которой появляются всплывающие подсказки к размещенным на ней изображениям, намного приятнее, чем если данная возможность отсутствует. Особенно если не всегда понятно, что именно изображено на них . При этом важно, чтобы атрибут title был заполнен корректно:
Не содержал информацию, по смыслу не соответствующую картинке.Иначе это будет вызывать отталкивающий эффект.
Был не слишком длинным.Ограничений как таковых нет, но всплывающая подсказка в две–три строки явно будет портить впечатление.
По возможности содержал одно из основных ключевых слов.Да, поисковики не зачтут этот дополнительный «прогиб». Но зато посетитель лишний раз убедится в релевантности просматриваемого материала его изначальному запросу в поисковой системе.
Не дублировать заголовки на странице(основной title, H1, H2 и т. д.) и содержимое атрибута alt. 100%-й уникальности тут, конечно же, добиться невозможно. Но добавить разбавляющие слова вроде «фото» или «картинка» по силам каждому.
Важность и нюансы заполнения атрибута alt изображений

В отличие от атрибута title, по своей сути ориентированного на посетителей, заполненный атрибут alt у картинок более существенен для поискового продвижения.
Он охотно индексируется ботами поисковиков и используется ими для определения содержимого обнаруженных изображений. А это важно как для улучшения релевантности страничек сайта, так и для привлечения на него дополнительного трафика из «Поиска по картинкам».
Поэтому нужно помнить, что забывая или не желая заполнять атрибут alt изображений, Вы лишаете свой веб-ресурс дополнительных пунктов рейтинга, которые вполне могли бы улучшить его позиции в выдачах поисковиков.
Что касается посетителей сайтов, то они могут увидеть содержимое атрибута alt лишь в нескольких случаях:
При отключении в браузере отображения графического контента(что по сути случается довольно редко).
В этом случае вместо опубликованных картинок пользователь будет наблюдать стандартную иконку изображения и прописанный в атрибуте alt текст. Отсюда и его название «alt» – сокращенное от «alternative».
Т. е. речь идет об альтернативном варианте (когда стандартный режим отображения не устраивает или по какой-то причине недоступен пользователю), позволяющему все же в общем понять, что было изображено на скрытом в данный момент фото.
При просмотре результатов «Поиска по картинкам» в описании найденного изображения.
Для того чтобы безопасно продвинуться в данном виде поиска нужно при заполнении атрибута alt изображений придерживаться следующих рекомендаций:
Как и название самого графического файла, атрибут alt для картинок должен по смыслу соответствовать их содержимому и быть релевантным обтекающему тексту.
Длина текста не должна быть меньше 3–4 слов и длиннее 250 символов.
Использовать ключевые слова можно, но не стоит перечислять в нем сразу несколько из них, так как поисковики посчитают это спамом и могут исключить из выдачи не только само изображение, но и всю страницу, на которой оно размещено.
Выберите одно, наиболее подходящее, и разбавьте парочкой дополнительных, стараясь сделать так, чтобы его употребление выглядело максимально естественным.
Также можно взять ту же фразу, что и в атрибуте title (если она не очень длинная) и заменить употребленные там слова-разбавители (например, вместо «картинка» использовать «фото»).
Не употреблять слова вроде «купить», «оформить», «цена», если они напрямую не относятся к изображению (если это не прайс-лист, например).
В каком качестве нужно использовать картинки и изображения на сайте

Использовать картинки и изображения на сайте конечно лучше в хорошем качестве, но так чтобы они не сильно влияли на загрузку сайта. Так как много людей в интернете пользуются интернетом при малых скоростях и если они не дождутся загрузки сайта, то они покинут данный сайт и больше сюда не вернутся, что в итоге скажется на посещаемости.
Также что я заметил, просматривая множество сайтов так это то, что помимо больших по размеру (килобайты) картинок на сайте используют большой размер фона в качестве картинки. Если уже Вы и надумали использовать в качестве фона изображение, то лучше его выбрать однотонным и маленьким так оно будет слаживаться и у Вас будет цельная картинка.
Также, при использовании качественных изображений, нужно учитывать и размер дискового пространства на Вашем хостинге и скорость работы сервера. Чем она ниже, тем медленней будет загружаться Ваш сайт. Поэтому перед тем как использовать изображения в хорошем качестве для сайта нужно знать, где их применить и в каком количестве.
На этом я данную статью заканчиваю. Я надеюсь, Вы теперь поняли, что такое оптимизация картинок, и какие атрибуты для этого использует оптимизация изображений.
Итоги
Атрибут title:
- заполняется по желанию;
- не оказывает прямого влияния на результаты продвижения, но участвует в формировании поведенческих факторов;
- ориентирован на удобство посетителей сайтов, которым дает возможность ознакомиться с описанием картинки в виде всплывающей подсказки.
Заполненный атрибут alt изображений:
- учитывается поисковыми ботами при индексации;
- позволяет участвовать в поиске по картинкам;
- повышает релевантность содержимого веб-страниц поисковым запросам;
- дает возможность посетителю узнать о содержимом картинки, если в браузере отключена функция просмотра изображений. Читайте еще: Как создать свой бизнес.
Все вышеперечисленные моменты однозначно являются положительными. И поэтому выводы по поводу необходимости заполнения атрибутов alt и title Вы вполне сможете сделать сами.