
Содержание страницы:
Как создать сайт HTML? Думаете, как создать HTML-страницу? Для этого нужно потратить несколько часов, и вы будете знать основы HTML. А создать свою первую страницу сможете за 5 минут. HTML расшифровывается как HyperText Markup Language. В переводе это означает «язык гипертекстовой разметки». Важно понимать, что HTML — это не язык программирования, а именно разметки сайта.
Все современные браузеры умеют распознавать его. Затем они отображают информацию в удобном виде для пользователя, как заранее было задумано автором. В этом языке используются специальные теги. Каждый тег выполняет свою функцию. Их очень много. В идеале нужно выучить все. Но для начинающего базовых знаний вполне достаточно. Читайте еще: Как найти свое призвание в жизни.
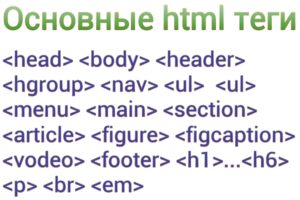
Основные HTML теги для написания сайта

Для начала нужно ознакомиться с основными тегами, которые применяются при создании любого веб-сайта. Подробнее они описаны в разделе просто о HTML этого сайта и этих знаний будет вполне достаточно для начала, а ниже общий осмотр, тегов. Их нужно уметь видеть и понимать предназначение, тогда не будет проблем с изменениями и дополнениями на странице.
<html> — этот тег стоит в самом начале любой страницы, и объявляет кодировки и саму страницу.
</html> — этим тегом обязательно заканчиваются все страницы, точнее объявляют конец страницы.
<head> </head> — между этими тегами находится невидимая часть сайта, документация.
<title><.title> — между этими тегами пишется название вашего сайта.
<body> </body > — между этими тегами пишется весь контент сайта — наполнение страницы.
<table> <tr> <td> — это таблица, одна из самых важных конструкций при построении сайта.
<h> … </h> <p>…</p> <li>…</li> — теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> — блочный элемент, на котором можно построить весь сайт, изучить свойства тега div нужно обязательно.
<img src=»адрес» width=»ширина» height=»высота» alt=»название» > — так вставляется изображение.
<a href=»# адрес»> Страница 1 </a> — так делается ссылка на страницу.
Инструменты для верстки веб-сайта

Для верстки сайта нужен редактор, в котором можно его верстать. Лучше всего для этой цели подойдет программа Adobe_Dreamweaver_CS3_v9_RUS,, которую можно скачать в сети и установить на свой компьютер. С ее помощью открываются все файлы для редактирования.
В дальнейшем, нужно будет установит на свой комп локальный сервер. Это прога, полный симулятор обычного сервера, в котором ведется создание, редактирование и просмотр сложных веб-проектов, написанных на языках PHP и с хранением информации в базах данных MSQL. Но к этому еще далеко и возможно многим не понадобиться.
Естественно, нужно видеть страницу которую создаем. Для этого подойдет любой браузер. И если Вы уже читаете данную статью, значит Вы в сети и браузер на вашем компе уже установлен. А открыть файл для просмотра можно дважды кликнув по файлу страницы, или выбрать пункт меню — открыть с помощью, и выбрать свой браузер.
А для того, чтобы страница была красивой, нужно вставить изображение. Но сначала нужно его отредактировать в каком то редакторе. Лучше всего это делать в проге — Adobe Photoshop, которую также нужно изучить.
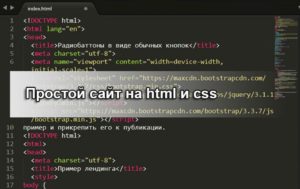
Как создать сайт с нуля на HTML в блокноте — пошаговая инструкция
А вот оно и наше ключевое слово – HTML. Да-да, именно с этого языка начинается создание сайта. Без него невозможно представить себе веб-разработку. Это все равно что варить борщ без воды. Не спешите закрывать страницу, если вы абсолютный ноль в html. В этой пошаговой инструкции мы вместе создадим простой сайт, а я попробую объяснить те куски кода, которые мы будем добавлять в блокнот.
Создание файлов
Создание html сайта в блокноте нужно начать с того, что создать два текстовых документа в какой-нибудь пустой папке. Один должен получить расширение .html, а второй .css. Имена могут быть любыми. Заметьте, не site.html.txt, а именно site.html.
Для этого, сохраняя документ вручную, допишите ему расширение через точку. Такую же манипуляцию проделываем со вторым файлов, но ему даем расширение .css. Ах да, не забудьте выбрать кодировку UTF-8.
Закладываем структуру
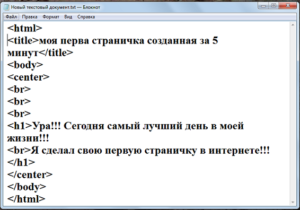
Файлы созданы и можно приступать к работе. Открывайте html-документ. В нем будет происходить основная работа. Строительным элементом в этом языке являются теги – это специальные слова в угловых скобках, которые указывают браузеру, что нужно отобразить на веб-странице. Давайте и мы вставим что-то в наш документ, а то совсем пусто.
Итак, мы вставили сразу кучу тегов и может быть вы ничего не понимаете. Попробуйте открыть страничку в браузере. Там вы увидите слова “Привет, мир” если все сделано правильно. Это и есть, по сути, простейшая веб-страничка.
Но мы пойдем дальше. Нам нужно что-то похожее на web-страничку и именно этим мы и будем заниматься дальше. А пока я вкратце я объясню те теги, которые уже написаны:
html – контейнер для всех остальных тегов. В нем содержится вся веб-страница.
В самом верху мы указали тип документа. Тег head – это служебная информация о странице. Тут мы с помощью тега <title> задали название страницы, которое будет выводиться в строке браузера вверху. Далее задали кодировку и подключили css-файл с помощью тега <link>.
Как видите, есть теги парные и есть одинарные. Сейчас я не буду на этом подробно останавливаться, это зависит от того, какие функции выполняет команда.
Планирование

Сейчас давайте на минутку оставим код в покое и подумаем. Из чего, по вашему, состоит типичный веб-ресурс? Конечно, в сети их много и все они разные, но есть же какие-то одинаковые элементы структуру, не так ли? Например, вертикальные и горизонтальные меню, боковые колонки, шапки (самый верх, где располагается логотип) и подвал (низ сайта).
Так вот, давайте и мы распланируем, как бы сделать наш первый простой сайт. В этом деле все нужно начинать с планирования. Нужно выделить структурные части будущего шаблона, из чего он будет состоять. Допустим, в нашем простом шаблоне будет шапка, часть с основным содержимым, боковая колонка и футер или подвал (одно и то же).
Начинаем
Значит, нам нужно 4 основных блока. В html есть возможность в парный тег вкладывать неограниченное количество других тегов, поэтому я предлагаю следующий метод:
Создать один общий контейнер, в котором будут расположены все наши 4 основных блока.
Итак, вернемся к коду. Писать мы его будем в теге body, так как он и являет собой будущую страницу.
Таким образом мы создали один большой блок, в которой поместили остальные 4. Блок в html создается парным тегом div, который не имеет обязательных атрибутов, но я сразу добавил каждому из них уникальный id(идентификатор), чтобы позднее оформить внешний вид через CSS.
Скопируйте этот код себе и обновите страничку в браузере. Пока вы видите перед собой просто 4 строчки текста, но ничего, щас мы их превратим в сайт!
Нам поможет CSS
Теперь начнем оформлять наши блоки. Конечно же, нужно начать с самого большого контейнера. Мы создали css-файл в самом начале, но так и не написали в него ничего. Самое время это исправить.
Первое правило устанавливает такое поведение для блоков, чтобы отступы и рамки не увеличивали их ширину. Дальше по коду мы обращаемся к блоку с идентификатором main, для этого достаточно поставить решетку и дописать имя идентификатора. Сразу после этого открываются фигурные скобки, где перечисляются правила внешнего вида, которые применятся к элементу.
Мы установили общему контейнеру ширину в 810 пикселей, правило margin: 0 auto устанавливает блок по центру, то есть наш сайт будет отображаться красиво по центру, а не прижат к левому краю. Последнее свойство borderдобавляет черную сплошную рамку с каждой стороны блока.
Что ж, стили для главного контейнера мы сделали. На веб-страничке у нас по-прежнему отображается 4 строчки с текстом, но уже в черной рамке. Идем дальше.
Теперь самое время настроить внешний вид четырех основных структурных блоков нашей страницы. Я сразу приведу код, а ниже буду его комментировать.
Как вы понимаете, я просто обращаюсь к элементам с разными идентификаторами, описывая их сверху вниз. Сначала стили задаются для шапки – я поставил высоту в 100 пикселей и рамку снизу, чтобы она была отделена от остальных блоков.
А вот дальше все становится интересней. Дело в том, что по умолчанию блоки отображаются сверху вниз, если их просто написать в html-коде и никаких дополнительных правил не задавать. Но ведь боковая колонка на то и боковая, чтобы отображаться сбоку от основной части страницы. А как это сделать? Смотрите, мы сайдбару задаем высоту, ширину, рамку и еще одно свойство (float: left).
Это правило означает, что элемент будет прижат к левому краю родителя (то есть родительского элемента – блока #main). Отлично, теперь такое же свойство зададим блоку с контентом и он тоже прижмется к левому краю, но уже вслед за боковой колонкой.
Конечно, контент получает больше ширины, потому что так и должно быть, а вот высоту мы поставили одинаковую. На реальном сайте обычно в основном блоке будет много информации, поэтому высоту можно вообще не задавать. То же самое и с боковой колонкой, если в нее постоянно добавляется информация. Но мы для примера явно прописали высоту, чтобы было наглядно видно размеры блоков.
Наконец, осталось описать последний блок – footer. Он получает небольшую высоту, рамку с высоту и еще одно новое для нас свойство. Это свойство clear со значением both. Зачем его писать? Мы с вами прижали два предыдущих блока к левому краю. Они стали так называемыми плавающими блоками, но по умолчанию обычные блоки могут не замечать плавающие и наезжать на них.
Чтобы этого не происходило наш подвал получил вот такую команду – мол, смотри, обычный блок, выше тебя располагаются два плавающих. Заметь их и расположись ниже, чем они. Вот такую команду, по сути, дает свойство clear: both, которое заставляет обычный блок расположиться ниже всех плавающих.
Отлично, а теперь обновите страницу в браузере. Ну что, уже намного больше похоже на сайт, хотя бы по структуре.
Разукрашиваем сайт

Следующий, очень интересный этап – давайте добавим каких-то цветов нашему сайту. Пусть у него будет не сплошной белый фон, а что-то поинтереснее. Задать фон можно двумя способами:
- Общий фон сразу всему сайту, прописав его общему контейнеру #main
Если каждый из основных блоков должен иметь свой оттенок цвета, то тогда нужно каждому задать цвет отдельно. Но лучше сильно не увлекаться – красная шапка, зеленый контент и желтый подвал будут смотреться не очень, сразу скажу
Предлагаю сделать по первому методу. Я тут нашел в онлайн-сервисе приятный светло-синий оттенок, который и предлагаю сделать фоном сайта. Добавьте к стилям общего контейнера такое свойство
Обновляем страничку и убеждаемся в том, что наш сайт получил приятную светло-синюю гамму. Теперь предлагаю немного продвинуть уровень дизайна – пусть фон шапки и подвала будет потемнее, чем у остальных блоков. Можно добавить такие строчечки кода.
Тут мы применили новую технику – через запятую записали два блока и новый фон применится к им обоим.
Работаем над шапкой
Дальнейшая работа будет заключаться в оформлении отдельных блоков до более привлекательного состояния. Начнем с шапки. Что у нас обычно в шапке? Правильно, красивое название сайта и логотип. Вот это мы и добавим.
Начать я предлагаю с логотипа. Поскольку сайт мы создаем с помощью html, поместим логотип этого языка в левый угол шапки. В интернете я нашел вот такой вот милый логотипчик.
Его нужно скачать и положить в ту же папку, где хранится html-документ.
Картинку я назвал html, а ее формат – jpeg, поэтому такая запись. Дальше мы также указали такие команды: картинка-фон не должна повторяться, а разместиться должна со смещением с 5% по горизонтали от начала блока и по центру по вертикали. Сначала всегда записывается горизонтальная позиция, а потом вертикальная.
Естественно, если у вас картинка называется по-другому или имеет другой формат, то вы должны немного изменить приведенный код. Отлично, логотип у нас есть. Пора убрать надпись – это шапка сайта и поставить вместо нее красивый заголовок. Удалим из шапки текст и вставим туда новый элемент
Мы задали приличное количество стилей: размер шрифта, семейство шрифта, прижатие заголовка к левому краю, левый отступ, цвет, верхний внутренний отступ и тень текста. Объяснять работу каждого свойства сейчас нет смысла, поэтому просто скопируйте код и вставьте в таблицу стилей (css-файл).
Все, простая шапка готова. Конечно, на реальном сайте в ней могут находиться еще какие-то ссылки, адреса и т.д. Ну что ж, давайте что ли добавим для реализма. Этот html-код нужно вставить в содержимое шапки сайта.
Делаем меню в боковой колонке

Обычно боковая колонка содержит меню сайта и еще много разных виджетов. Давайте сделаем там простейшее меню. Опять же, в этом нам поможет список, с помощью которого мы уже вывели ссылки в шапке, но поскольку главное меню по идее объемнее, то ссылок будет больше.
Собственно, тут я прописал только одно правило – убрал маркеры у пунктов списка, все остальное и так устраивает. Также перед меню можно добавить заголовок и как-нибудь его оформить. Можете этим сами заняться. Заголовки пишутся в парных тегах <h1> — <h6>, где первый – самый большой (заголовок статьи), а последний – самый маленький, часто он вообще не применяется. Для заголовка меню в боковой колонке оптимально брать <h3>.
Оформляем контентный блок
Ну а что его там оформлять? Нужно добавить немного текста, чтобы было похоже на реальный сайт со статьей.
Вот такое содержимое можно вставить в блок с контентом. Абзацы в нем формируют основное содержимое, а теги h1-h2 – заголовки и подзаголовки. Тег h1 должен быть единственным на странице.
Оформление в данном случае заключается в том, чтобы определить цвет текста. Например, можно поставить коричневый. Заголовки можно выделить немного другим оттенком. Тут я не буду приводить никакого кода, сами уже сможете додуматься.
Оформляем подвал
Если честно, у меня нет желания сейчас что-то пихать в подвал. На реальных сайтах в нем размещаются сведения об авторских правах, иногда там размещают меню и ссылки на другие сайты.
А что с ним дальше делать?

Любоваться, конечно. Целью этой статьи было просто показать вам, как создается простейший сайт с помощью html и css. Можно еще долго работать над его дизайном и в результате может получиться что-то привлекательное. Но все же нужно помнить, что это статический сайт. Если на него и добавлять новые страницы, то это делается вручную, с помощью создания новых html-документов.
Такой способ управления сайтом давно в прошлом, хотя и имеет свои плюсы. Чтобы выложить сайт в сеть, вы должны все html-файлы, таблицу стилей и необходимые картинки забросить на какой-нибудь хостинг, платный или бесплатный. Также нужно зарегистрировать имя сайта, чтобы он как-то назывался. Домен третьего уровня можно получить бесплатно у многих компаний, а вот за домен второго уровня придется заплатить (.ru, .com, .ua и т.д.)
То, что мы делали с вами по ходу этой статьи, называется версткой сайта. Если вы хотите управлять сайтом с помощью удобного визуального редактора, то уже сделанную верстку нужно будет интегрировать с любым из популярных движков. Лучше всего с WordPress.
Это отдельная тема – интеграция во многом намного сложнее самой верстки. Чтобы научиться создавать сайты под движок, нужно пройти хороший обучающий курс. Читайте еще: Контекстная реклама Яндекс Директ.
Ну а собственно по этой ссылке вы можете подписаться на уроки по верстке шаблонов под wordpress, чтобы научиться создавать уникальные рабочие сайты. Это очень мощные знания, не упускайте возможности их получить.
В статье приводился так называемый блочный метод верстки, то есть все содержимое мы разместили в блоках. Сегодня это все еще самый популярный метод. Вообще при этом в процессе желательно использовать теги HTML5, а не просто блоки, но ради простоты в этой статье был применен самый простой вариант.