
Содержание страницы:
Как сделать гиперссылку в Вконтакте? Публикуя посты в своем аккаунте или группе, хочется, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлики, фото и аудиозаписи. Но когда очередь доходит до вставки ссылки, приходится изощряться и искать способ, как сделать гиперссылку в ВК.
Что такое гиперссылка
Гиперссылка – это фрагмент текста (слово, словосочетание, а иногда даже предложение), к которому прикреплена ссылка для перехода на другую страницу сайта или на внешний веб-ресурс. Для ее создания на обычном сайте используется специальный HTML-код, который позволяет указать путь на другую страницу, прикрепив ссылку к любому текстовому или графическому элементу. Читайте еще: Как раздать интернет.
Но поскольку к изменению кода страниц социальной сети ВКонтакте имеют доступ только разработчики, обычные пользователи сталкиваются с проблемой при создании гиперссылок. На самом же деле, здесь главное запомнить общий принцип построения и разобрать конкретные примеры на практике. Тогда на шифрование ссылки в слове будет уходить не более нескольких секунд.
Различают несколько видов гиперссылок:

- Анкорные и безанкорные. Анкорная ссылка является частью текста, который графически оформлен как гиперссылка. Безанкорной является гиперссылка, которая оформлена как URL-адрес.
- Внешние и внутренние. Внешние гиперссылки осуществляют переход на другие страницы или документы в сети. Т.е на web-ресурсы, которые находятся вне нашего сайта. Внутренние же гиперссылки позволяют нам путешествовать в пределах нашего сайта.
- Якорные гиперссылки. используются для перехода в определенную область документа. На сайте может быть организовано оглавление, в котором содержатся гиперссылки на определенные главы на этой же странице сайта.
Зачем нужны гиперссылки?
Гиперссылка является основным инструментом, с помощью которого осуществляется навигация по сайту и по сети Интернет в целом. Такая ссылка несет в себе рекламный характер, позволяет привлечь большее количество клиентов. Также именно благодаря гиперссылкам с других ресурсов повышается авторитет Вашего сайта.
Правильное использование гиперссылок является важнейшим фактором повышения юзабилити сайта.
Что нужно знать о ссылках
Гиперссылки являются одним из столпов современного Интернета. Поэтому важно знать, что они собой являют, как работают и какие потенциальные опасности таят в себе.
Когда мы читаем серьёзную книгу или научную работу, то часто видим, что автор ссылается на тот или иной источник, в котором ранее рассматривалась аналогичная проблема. Такая ссылка обычно указывает на нужный материал с точностью до страницы того или иного печатного издания или рукописи, чтобы каждый мог при желании найти упоминаемую информацию.
С появлением Интернета необходимость ссылаться на другие веб-страницы значительно возросла и обычная сноска превратилась в могущественный элемент интерфейса – гиперссылку. Фактически ссылки являются до сих пор чуть ли не единственным общедоступным средством навигации по современному Интернету. Поэтому предлагаю Вам сегодня побольше узнать о них.
Куда ведёт ссылка
Итак, при наведении на гиперссылку мы видим адрес, на который она ссылается. К примеру, адрес страницы с этой статьёй будет следующим: https://www.bestfree.ru/article/internet/link.php. Разберёмся, из чего он состоит и что значит:
- https://(сокр. англ. HyperText Transfer Protocol Secure) – протокол, по которому доступен веб-ресурс (в браузерах также работают протоколы http (протокол передачи гипертекста без шифрования) и ftp (протокол передачи файлов));
- bestfree.ru– доменное имя, запрашиваемого веб-ресурса (может быть без WWW, но всегда ведёт на главную страницу сайта);
- /article/internet/– структура папок, в которой расположен запрашиваемая в адресе конечная точка веб-ресурса;
- php– имя запрошенной в адресе страницы, документа или файла.
В нашем примере, получается, что мы хотим получить доступ к странице (файлу) «link.php», которая лежит в папках «/article/internet/» на сайте «www.bestfree.ru» по защищённому протоколу передачи гипертекста «https://».
Для современных сайтов на базе некоторых движков (особенно блогового характера) распространённой является практика виртуальной адресации без указания имени запрашиваемого документа. То есть, адреса типа: http://site.name/category/page-name/, где «category» указывает на виртуальный раздел сайта, а «page-name» на уникальный идентификатор нужной страницы в базе данных.
В контексте работы с определённым сайтом ссылки могут быть внутренними и внешними. Внутренние ссылки ссылаются на другие страницы текущего сайта, а внешние отправляют нас на сторонние веб-ресурсы.
При этом внутренние ссылки могут работать даже в рамках одной страницы, быстро перенаправляя наше внимание на определённые её разделы. Такие ссылки носят название «якорь» и часто используются в оглавлениях к длинным статьям. Визуально они отличаются тем, что после адреса у них имеется символ «#» и уникальный идентификатор блока, на который ссылается якорь.
Что касается внешних ссылок, то они могут быть прямыми и непрямыми. Прямая ссылка явно указывает на адрес запрашиваемой страницы или файла. То есть, ведёт прямо туда, куда ссылается. Непрямая ссылка подразумевает такой механизм как перенаправление (или редирект). То есть, после нажатия на ссылку мы сразу переходим по указанному адресу, а затем тут же автоматически перенаправляемся на другую страницу, которая задана в настройках редиректа.
Как раз данный тип ссылок может представлять наибольшую опасность, поскольку мы не можем сразу определить, куда попадём в итоге. Непрямые ссылки часто используются различными злоумышленниками для перевода пользователей на фейковые фишинговые веб-ресурсы или для скрытой раздачи вирусного ПО.
К сожалению, заранее однозначно определить непрямую ссылку невозможно, однако, часто для их создания прибегают к сервисам сокращения ссылок. И вот, зная адреса самых популярных «сокращалок», Вы уже можете отличить нормальный линк от подозрительного. Правда, и здесь не всё так однозначно. Короткие ссылки часто используются в соцсетях, как их часть (например, сервис vk.cc Вконтакте) или вынужденная мера (например, сокращение ссылок для соответствия лимита символов в Twitter). Вот примеры нескольких популярных сервисов коротких ссылок:
- https://vk.com/cc;
- https://bitly.com/;
- http://tinyurl.com/;
- https://goo.gl/;
- https://clck.ru/;
- https://shorte.st/ru/;
- http://lmgtfy.com/;
Кстати, наряду с сервисами сокращения ссылок, существуют и сервисы их обратной дешифровки. Такие сервисы позволяют предварительно получить нормальный адрес ссылки и проверить, не ведёт ли укороченный линк на какую-нибудь «гадость». Хорошим примером подобного сервиса можно назвать LongUrl.info, который доступен как онлайн, так и в виде расширения для Google Chrome и Opera
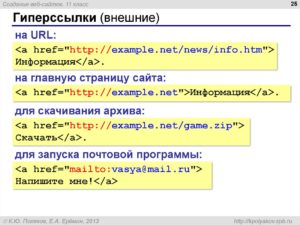
Последнее, что ещё нужно знать о ссылках, так это то, что есть специальные виды линков, которые могут ссылаться не только на веб-странички и файлы. Ярким примером могут служить почтовые ссылки на E-Mail, нажатие которых запускает почтовую программу и автоматически создаёт письмо с заданными в ссылке параметрами, такими как адрес получателя, тема сообщения, копии рассылки и т.п. Отличить почтовую ссылку от остальных позволяет указание протокола «mailto:» и наличие адреса электронной почты.
Кроме почтовых существует ещё ряд специальных ссылок, например:
- Ссылка на номер телефона. Имеет вид «tel:+71234567890» (цифры номера будут меняться) и, будучи нажатой на мобильном телефоне, автоматически откроет приложение для совершения звонков с набранным номером, указанным в ней.
- Ссылка на Скайп. Имеет вид «skype:username?call» (меняется имя пользователя «username») и позволяет автоматически открыть Skype (если он установлен) для связи с нужным абонентом.
- Ссылка на Viber. Имеет вид «viber:add?number=+71234567890» (меняется номер телефона) и позволяет совершить звонок с мобильного на Viber.
- Ссылка на Telegram. Имеет вид «tg://resolve?domain=username» (меняется имя пользователя «username») и позволяет запустить Telegram чтобы перейти к диалогу с нужным пользователем.
- Magnet-ссылка. Имеет вид «magnet:ws=link-to-file» и применяется для организации раздачи файлов в пиринговых сетях. В нашем примере приведён стандартный вид magnet-ссылки, которая запускает torrent-клиент и позволяет скачать файл, зашифрованный в её адресе, через сеть BitTorrent.
Ссылки с параметрами

Средняя длина адреса ссылки в соответствии с рекомендациями специалистов должна укладываться в 60 символов. Однако, часто можно встретить довольно длинные ссылки с кучей, на первый взгляд, непонятных символов в конце.
Если Вы встретили подобный линк, то знайте, что, скорее всего, он содержит ряд параметров. Параметры указываются всегда после основного адреса и отделяются от него знаком вопроса (?), а между собой объединяются при помощи символа амперсанда (&).
Параметры позволяют передавать сторонним веб-ресурсам какие-либо данные. Если рассмотреть ссылку со скриншота выше, то мы можем выделить в ней два параметра, которые передаются в Facebook на страницу sharer.php. Параметр «u» содержит закодированную специальным образом ссылку на страницу, которой мы хотим поделиться, а параметр «t» несёт в себе её краткое описание.
Параметры являются неотъемлемым механизмом работы GET-протокола, который позволяет через ссылку передавать любую важную для пользователя или сайта информацию. Всевозможные ссылки шаринга в социальных сетях, регистрации, подтверждения подписок и т.п. практически всегда содержат ряд параметров, вроде введённых пользователем в форму имени, адреса электронной почты или других данных.
Однако, несмотря на своё широкое распространение и востребованность, параметры не всегда используются во благо. По возможности, их нужно проверять перед тем как нажать ту или иную ссылку. В противном случае Вы можете передать в чужие руки свою конфиденциальную информацию! Правда, часто всякие подозрительные ссылки заменяют кнопками, обрабатывающими все данные при помощи JavaScript, поэтому возможность проверки есть далеко не всегда…
Имеются и примеры, так сказать, нейтрального использования параметров. Все они обычно связаны с идентификацией пользователя или определением его связи с другими пользователями. Ярким примером могут служить так называемые реферальные ссылки. Они часто используются для регистрации пользователей на многих сервисах и выступают в роли своеобразных пригласительных билетов. Обычно они содержат параметр «ref» или «partner», который указывает на имя или идентификатор пользователя, давшего Вам такую ссылку.
Для пользователя, перешедшего по такой ссылке, вреда обычно нет никакого. А вот тот, кто дал её и, чей реферальный идентификатор указан в параметрах, как правило получает какое-либо поощрение (бонусы, проценты отчислений или какие-нибудь скидки). Из вредности ли, из жадности ли, но некоторые пользователи предпочитают не благодарить реферера, копируя адрес ссылки и удаляя из него реф-параметры… Делать так или не делать – решать Вам.
Атрибуты ссылки
Мы уже многое узнали о ссылках, но, думаю, для полноты картины не помешало бы копнуть немного глубже и ознакомиться с тем, как прописываются ссылки в HTML-коде веб-страниц. Сама ссылка задаётся парным тегом <a>, которым обрамляется любое слово, блок информации или картинка, видимые на странице. Однако, сам по себе тег ничего не определяет, а ссылка на нужную страницу, заголовок и способ перехода задаются при помощи его дополнительных атрибутов.
Основным атрибутом гиперссылки является href. Этот атрибут, по сути, и задаёт саму ссылку со всеми её возможными параметрами. Без него ссылка работать не будет. Второй атрибут – target. Он задаёт браузеру пользователя инструкцию перехода по заданному адресу. Для данного параметра предусмотрено четыре возможных значения:
- _blank. Этот вариант атрибута target позволяет открыть ссылку в новой вкладке или окне (если вкладки не поддерживаются) браузера. Принудительно аналогичного эффекта можно добиться, кликнув по ссылке колёсиком мыши или выбрав в контекстном меню пункт «Открыть в новой вкладке».
- _self. Данное значение открывает ссылку в текущей вкладке вместо текущей страницы. Кстати, если атрибут target явно не задан, то любая ссылка в большинстве браузеров интерпретируется по умолчанию именно как _self.
- _parent. Это значение актуально при использовании на сайте фреймовой структуры. В этом случае ссылка открывается в родительском фрейме, в котором была нажата. Если же на сайте фреймов нет, то данное значение обрабатывается браузером так же как и _self.
- _top. Этот вариант значения target также связан с фреймами. Если они есть, то страница по ссылке откроется вне фреймовой структуры поверх всех остальных фреймов во всё окно браузера. Если же фреймов нет, то, по аналогии с _parent, обрабатываться ссылка будет как _self.
Довольно многогранным атрибутом является rel. Он используется для того, чтобы обозначить взаимосвязи между текущей открытой страницей и страницей, на которую ведёт ссылка. Для данного атрибута предусмотрено более 10 возможных значений, однако, на практике используют лишь некоторые из них. В нашем примере приведено значение «nofollow». Оно позволяет создать так называемую закрытую ссылку, которая не учитывается поисковиками.
Все ссылки без «nofollow» являются по умолчанию открытыми и индексируются поисковыми роботами. Однако, иногда некоторые веб-мастера пытаются инициировать принудительную индексацию, добавляя конструкцию rel=»dofollow». На самом деле такого значения спецификацией W3C не предусмотрено, поэтому особого результата можно не ждать…
Последним атрибутом ссылки может быть title. Этот атрибут задаёт текст всплывающей подсказки, которая появляется при наведении на линк. Title задавать необязательно, однако, для улучшения юзабилити и SEO-показателей весьма желательно.
Есть ещё пара нюансов. Если на странице используются ссылки-якоря, то здесь же будут обязательно присутствовать и специальные ссылки-указатели. Они имеют только один параметр «id» (или в устаревшей спецификации «name»), который соответствует значению, заданному в якоре, и просто служат ориентиром для перехода к нужному месту на странице.
Кроме того, как и многие другие HTML-теги, ссылки могут дополнительно иметь атрибут style, позволяющий изменять их внешний вид при помощи CSS-стилей и ряд других редко применяемых атрибутов (download, media, hreflang, type и т.п.).
Общий принцип построения

Для создания гиперссылок в ВКонтакте используется два вида шаблонов: с квадратными и с круглыми скобками. Они прописываются вручную в тексте поста или сообщения в беседе. Поэтому их можно использовать, как для публикаций, так и для рассылки. Единственное текстовое поле, которое не способно преобразовать установленную комбинацию символов, – это поле статуса.
Шаблоны:
- [Адрес гиперссылки|Текст гиперссылки];
- @Адрес гиперссылки(Текст гиперссылки).
Адрес – это ID-номер или адрес страницы, на которую нужно перенаправить пользователя. А текст – это текстовый фрагмент, в котором нужно скрыть эту самую ссылку.
Эти понятия нельзя путать, поскольку после отправки комбинации, построенной по ложному принципу, нужного преобразования не произойдет.
Соответственно, введенный текст опубликуется в исходном варианте. Теперь можно разобрать, как сделать гиперссылку, на конкретных примерах.
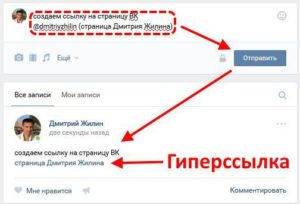
На человека
Иногда наступает такой момент, когда в посте нужно упомянуть конкретного человека, например для поздравления с праздником. Но, указав ID-номер его аккаунта, вряд ли кто-то после прочтения поймет, к кому обращается автор. Поэтому попробуем прикрепить адрес профиля к имени и фамилии пользователя.
Инструкция:
- Заходим в свой аккаунт и опускаем страницу до записей на стене.
- Начинаем набирать текст поста. В том месте, где нужно упомянуть человека, вводим символ «@», а после него – имя друга.
- Добавляем текст, смайлы и нажимаем кнопку «Отправить».
- Оцениваем результат.
Стоит отметить, что после ввода «@» в списке будут отображаться только те пользователи, которые есть в друзьях. Но упомянуть в посте можно любого человека. Для этого нужно:
- Зайти на его страничку и скопировать ID-номер.
- Затем выделенный фрагмент нужно вставить в пост, указав после него текст гиперссылки в круглых скобках.
В качестве текста гиперссылки необязательно использовать имя и фамилию человека. Это может быть любое слово или словосочетание, которые вы посчитаете наиболее подходящими.
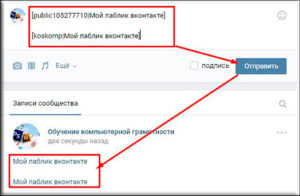
На группу или публичную станицу
Шаблоны с круглыми скобками работают и для упоминания сообществ. Но для разнообразия испробуем второй способ создания гиперссылок.
Инструкция:
- Заходим на страницу сообщества или публичной страницы и копируем ID в адресной строке браузера.
- В своем профиле начинаем печатать пост, используя шаблон с квадратными скобками. Нажимаем кнопку «Отправить».
- Смотрим на результат.
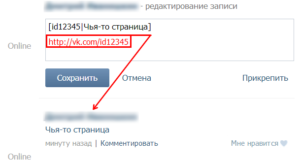
Также гиперссылки можно создавать на события, обсуждения, альбомы и прочее. Для этого ID сообщества в шаблоне нужно заменить на адрес страницы, который требуется зашифровать в тексте. К посту так же можно прикрепить изображение, аудиозапись или «живую» картинку (GIF-анимацию).
На внешние сайты

С созданием гиперссылок на сторонние веб-ресурсы ситуация сложнее. Дело в том, что сделать их по шаблону нельзя. Но совсем недавно в ВКонтакте появилась такая функция, как создание красивой миниатюры сайта при вставке ссылки в поле для ввода текста. Вот, например, как выглядит ссылка на YouTube канал.
Такие посты вполне подойдут для привлечения активных репостов записи. Но если такая конструкция окажется громоздкой, всегда можно воспользоваться внутренним сократителем ссылок ВК.
С его помощью не получиться спрятать ссылку в слове или сделать надпись кликабельной. Но зато он сделает адрес сайта коротким и привлекательным. Если результат преобразования внутреннего сократителя не понравится, в сети доступно для скачивания множество программ со схожими функциями.
Как сделать гиперссылку в мобильном приложении ВК
Мобильное приложение немного отличается от полной версии сайта. Как минимум, там нет адресной строки, где можно было бы скопировать адрес нужной страницы. Но в целом принцип остается тем же.
Рассмотрим на примере:
- Заходим в «Друзья» в своем профиле ВК.
- Выбираем пользователя, которого нужно упомянуть в посте.
- На его странице открываем меню в правом верхнем углу экрана.
- Здесь нужно выбрать пункт «Копировать ссылку».
- Далее нужно вернуться в свой профиль и нажать кнопку «Запись» для создания новой публикации.
- По шаблону вводим символ «@», а после него вставляем скопированную ссылку. Выделенный фрагмент необходимо удалить так, чтобы остался только I
- Далее в круглых скобках прописываем текст гиперссылки.
- Перед тем как опубликовать запись, удаляем ссылку, которая прикрепилась автоматически.
- Чтобы убедиться, что все получилось, взглянем не стену.
Сразу же после отправки поста человек, который в нем упоминается, получит соответствующее уведомление. Поэтому ответной реакции не придется долго ждать. Читайте еще: Не работает микрофон Windows 10.
На этом наш материал подходит к концу. Мы разобрали абсолютно все варианты создания гиперссылок. Поэтому надеемся, что у вас не возникнет проблем с ними на практике. Если у вас остались вопросы по теме или в процессе что-то не получилось, оставляйте свои комментарии под статьей. Опишите суть проблемы, а мы постараемся максимально быстро помочь вам с ее решением.